SEO対策、残すのはパフォーマンス。

使用していないCSSの削減。
無駄なリソースを削除せよって事ね。
んで、対象のURLがGoogleFontsとなっている。
???
よくわからん。
調べてみると、webフォントが原因らしい。

いちいち、サーバ若しくはネット上にフォントを呼び出してるんだと。
いらんいらん。
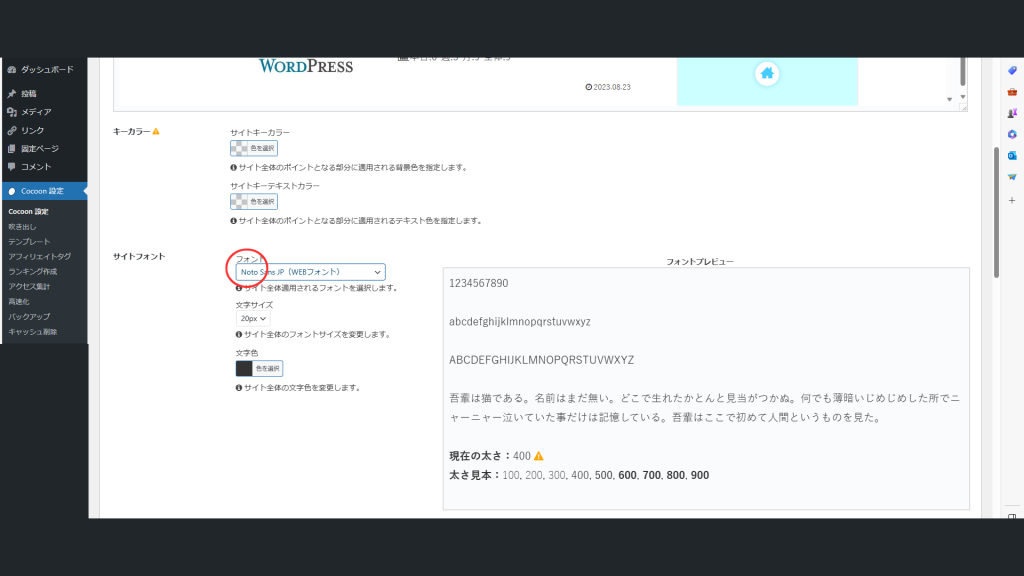
と言う訳で、フォントを変える。
cocoonの標準フォントに変更。
ヒラギノ角ゴ、メイリオ、
メイリオ、ヒラギノ角ゴ、
游ゴシック体、ヒラギノ角ゴ、
MSPゴシック、ヒラギノ角ゴ、の四種がcocoonの標準フォント。
游ゴシック体、ヒラギノ角ゴを選択。
んで、次。
次世代フォーマットでの画像の配信。
これね・・・。
画像の拡張子を変えろって事なんだけど、まぁとりあえずやってみた。
pngからwebpへの変換。
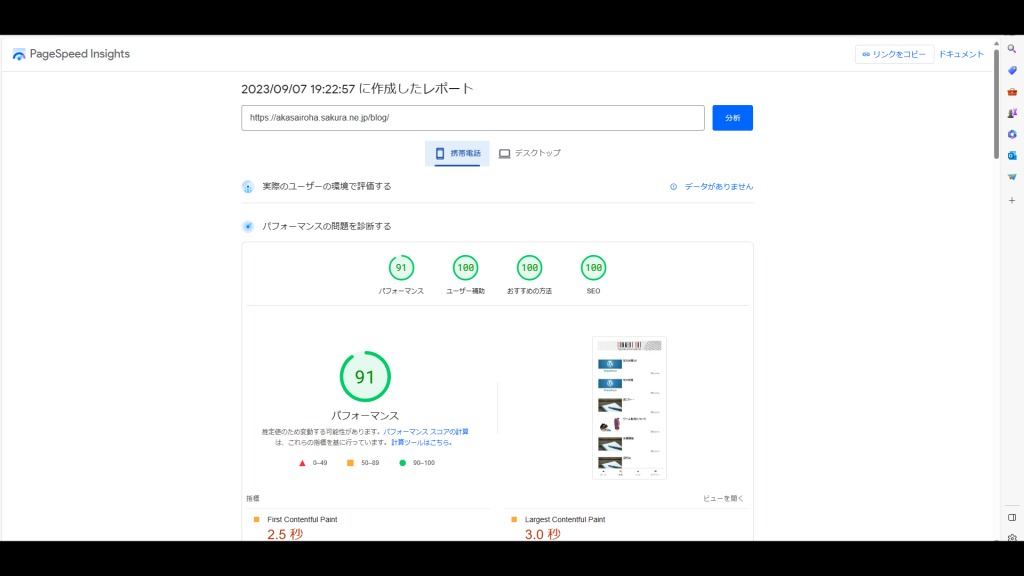
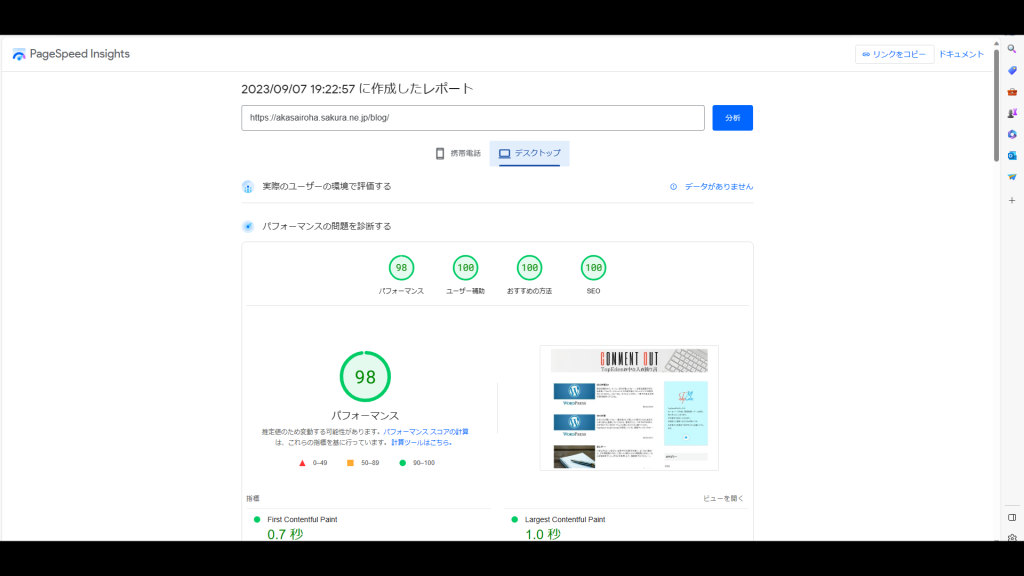
その結果・・・。


オール100とはならなかったけど、ひとまずおk。
webpに変換(トップ画とアイキャッチだけ)したけど、そこまでしなくてもいいと思う。
まずwebp自体がIE未対応だし。
そこでユーザビリティ損なうなら、意味がないし。
png、jpegを圧縮して、表示速度上げた方が余計なトラブルも防げると思う。
これは一個人の意見。
悪しからず。
そして、どこのサイトでも書かれている事だけど。
大事なのはコンテンツ。
ここに気を取られる前にコンテンツを充実させよ、と色々なサイトに書かれていた。
耳が痛いなぁ・・・。


