前回の記事での宣言通り、10,000回の試行をしてみた。
もちろん、一々手打ちしていられないので自動化した。
まずは結果から。
(10000) [19, 76, 25, 257, 33, 98, 21, 29, 8, 59, 208, 82, 351, 74, 5, 105, 59, 89, 34, 283, 122, 102, 10, 3, 93, 22, 154, 158, 164, 439, 124, 84, 90, 128, 33, 78, 72, 129, 78, 55, 164, 40, 57, 22, 168, 90, 136, 94, 123, 89, 55, 82, 2, 24, 41, 50, 54, 79, 178, 269, 152, 197, 84, 2, 129, 94, 201, 215, 76, 11, 48, 320, 12, 45, 381, 388, 29, 63, 11, 164, 253, 23, 249, 42, 41, 172, 415, 119, 576, 123, 9, 45, 294, 153, 160, 66, 207, 86, 149, 414, …]
全部は表示できないから省略している。
この配列内での最大値、最小値を求めた。
最大値 1,497
最小値 1
そして、分母内外の振り分け。
確率分母内で当たった事象
(6295) [19, 76, 25, 33, 98, 21, 29, 8, 59, 82, 74, 5, 105, 59, 89, 34, 122, 102, 10, 3, 93, 22, 124, 84, 90, 128, 33, 78, 72, 78, 55, 40, 57, 22, 90, 94, 123, 89, 55, 82, 2, 24, 41, 50, 54, 79, 84, 2, 94, 76, 11, 48, 12, 45, 29, 63, 11, 23, 42, 41, 119, 123, 9, 45, 66, 86, 15, 59, 52, 41, 77, 52, 104, 7, 93, 64, 124, 53, 16, 118, 86, 22, 12, 60, 42, 52, 7, 10, 8, 78, 6, 101, 12, 70, 11, 62, 50, 4, 127, 31, …]
確率分母を超えて当たった事象
(3705) [257, 208, 351, 283, 154, 158, 164, 439, 129, 164, 168, 136, 178, 269, 152, 197, 129, 201, 215, 320, 381, 388, 164, 253, 249, 172, 415, 576, 294, 153, 160, 207, 149, 414, 164, 169, 267, 465, 199, 129, 651, 182, 316, 144, 278, 154, 181, 453, 159, 224, 172, 226, 181, 440, 333, 141, 647, 206, 231, 172, 132, 188, 160, 286, 341, 207, 339, 312, 211, 182, 396, 129, 163, 226, 554, 207, 197, 303, 265, 154, 153, 168, 187, 324, 148, 131, 218, 242, 328, 375, 459, 194, 490, 149, 341, 209, 170, 692, 232, 646, …]
当たる確率63%に対し、10,000分の6,295。
外れる確率37%に対し、10,000分の3,705。
予想通り、確率に近づいた。
しかし、たった128分の1で、こんなにも振れ幅があるのは驚いた。
「おうじゃのつるぎ」が如何に出現率が低いか。
これが、256、512、1024…と分母が大きくなれば更に最大値は大きくなるのだろう。
そういえば、FC版のドラクエ3は4096分の1の超レアアイテムがあったような。
「さとりのしょ アカイライ」で検索すれば出ると思う。
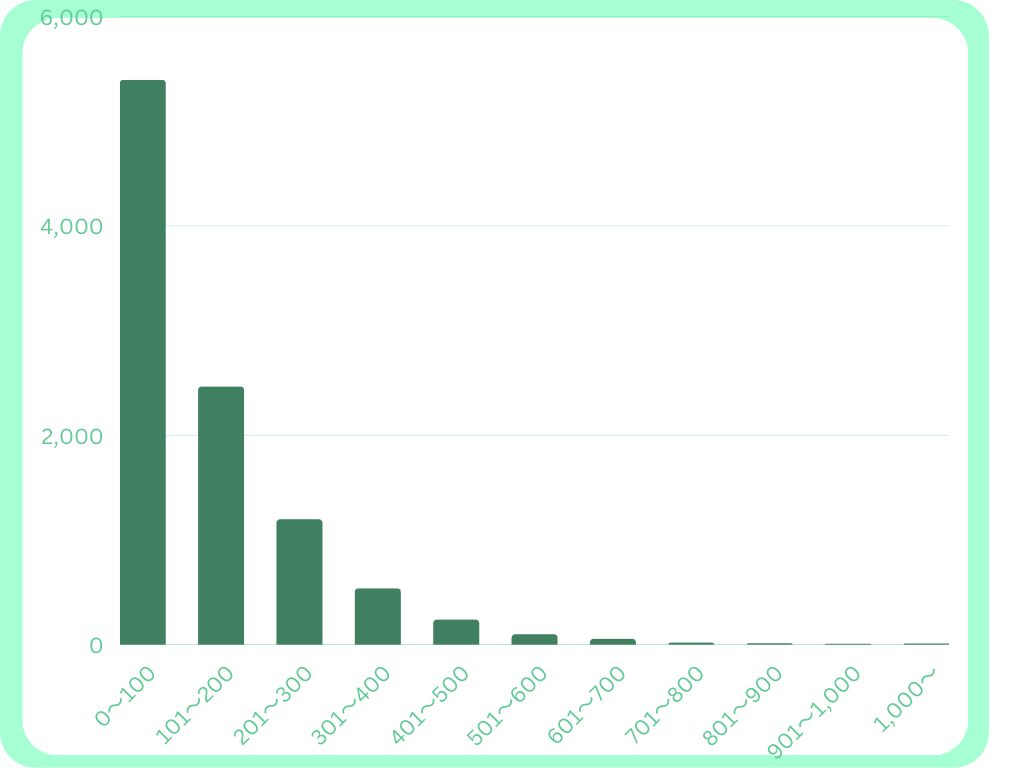
話は脱線したが、ついでなので各当選回数をグラフ化した。

みごとな右肩下がり。
これが、100,000回、1,000,000回となっても誤差範囲で数字が変動するぐらいなのだろう。
ゲーム作りのいい材料になったと思う。
今回検証したコードを載せておく。
// 振り分け
window.onload = function(){
// 生成した乱数を取得(0~127) 5当たり
// 10,000回繰り返す
let array = [];
async function set(){
for(let i = 0; i < 10000; i++){
let numberOfTimes = 0;
let flag = true;
while(flag){
switch (random.number()){
case 5:
// 当たりの場合
// ボタンを押した回数を記録
numberOfTimes++;
// ボタンを押した回数を配列へ
array.push(numberOfTimes);
flag = false;
break;
default:
// はずれの場合
// ボタンを押した回数を記録
numberOfTimes++;
}
}
}
console.log(array);
console.log(Math.max(...array));
console.log(Math.min(...array));
return true;
};
async function run(){
await set();
const test = array.filter(function(array2){
return array2 <= 128
});
const test2 = array.filter(function(array3){
return array3 > 128
});
console.log(test);
console.log(test2);
//1~100
const test3 = array.filter(function(array4){
return array4 <= 100
});
//101~200
const test4 = array.filter(function(array5){
return ((array5 > 100) && (array5 <= 200))
});
//201~300
const test5 = array.filter(function(array6){
return ((array6 > 200) && (array6 <= 300))
});
//301~400
const test6 = array.filter(function(array7){
return ((array7 > 300) && (array7 <= 400))
});
//400~500
const test7 = array.filter(function(array8){
return ((array8 > 400) && (array8 <= 500))
});
//500~600
const test8 = array.filter(function(array9){
return ((array9 > 500) && (array9 <= 600))
});
//600~700
const test9 = array.filter(function(array10){
return ((array10 > 600) && (array10 <= 700))
});
//700~800
const test10 = array.filter(function(array11){
return ((array11 > 700) && (array11 <= 800))
});
//800~900
const test11 = array.filter(function(array12){
return ((array12 > 800) && (array12 <= 900))
});
//900~1000
const test12 = array.filter(function(array13){
return ((array13 > 900) && (array13 <= 1000))
});
//1000~
const test13 = array.filter(function(array14){
return array14 > 1000
});
console.log(test3);
console.log(test4);
console.log(test5);
console.log(test6);
console.log(test7);
console.log(test8);
console.log(test9);
console.log(test10);
console.log(test11);
console.log(test12);
console.log(test13);
};
run();
}これにて、検証終わり!!
次回、おまけ。


