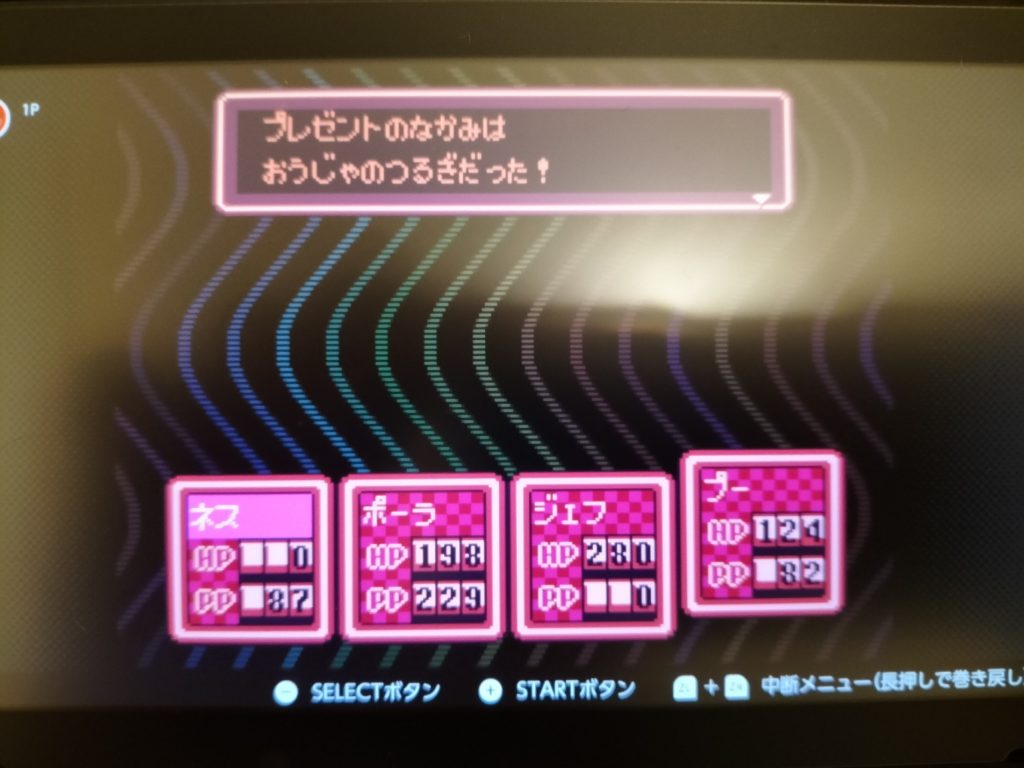
この画像をみてほしい。

1年前ぐらいかな、この場面を撮影したのは。
「おうじゃのつるぎ」はMOTHER2で、レアドロップに分類されるアイテム。
128分の1で敵がアイテムを落とす。
今現在、ゲーム作成をしていて、ふと考えた。
確率とは何ぞ?
乱数とは?
偏りはもちろん出るはず。
この「おうじゃのつるぎ」が欲しいがために約2時間ぐらい粘ったのを思い出した。
でも人によっては1日経っても出ない場合もあるし、その逆もまたしかり。
検証がしたくなった。
そして、自作した。
確率とは、乱数とは
JavaScriptで0~9の整数をランダムで取得。
合計10の数字の内、ボタンを押す度に1個だけ拾われる。
確立にして10分の1。
5(何で5かは、解る人は直ぐに解るでしょう)を拾えば当たり。
これを元に検証を重ねていきたい。
とりあえず、コード。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>確率とは、乱数とは</title>
<script src="src/random_number.js"></script>
<script src="src/jag.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="img/jag.jpg" id="jag">
<a id="push">GO!</a>
<div>
<p id="jagTimes"></p>
</div>
<div id="randomBox">
<p id="randomNumber"></p>
</div>
</body>
</html>@charset "utf-8";
/* Reset CSS */
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, main, menu, nav, section, summary,
time, mark, audio, video{
margin:0;
padding:0;
}
article,aside,details,figcaption,figure,
footer,header,main,menu,nav,section{
display:block;
}
html{
-webkit-text-size-adjust: 100%;
}
body{
color: #59220d;
line-height: 1.5;
font-size: 14px;
font-family: sans-serif;
}
img{
border: 0;
max-width: 100%;
height: auto;
}
ul,ol{
list-style-type: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
img, input, select, textarea{
vertical-align: middle;
}
a{
color: #59220d;
transition: 0.5s;
}
a:hover{
color: #d53e04;
}
a:hover img{
opacity: 0.7;
}
/* Reset CSS ここまで*/
/* Pull to refreshを無効化 */
html {
overflow: hidden;
/* 背景を黒にする */
background-color: #000;
}
body {
height: 100vh;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
/* 画像 */
img {
height: 50%;
width: 50%;
margin: auto;
display: block;
}
/* ボタン */
a {
border-radius: 50%;
border-color: #d53e04;
border: 5px solid;
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
background: #c0c0c0;
color: #FFF;
text-decoration: none;
text-align: center;
margin: 0 auto;
cursor: pointer;
}
/* 記録 */
div {
text-align: center;
font-size: 3em;
}
p {
color: #fff;
}
// ボタンを押したときの処理
window.onload = function(){
let pushButton = document.getElementById("push");
let jagImage = document.getElementById("jag");
let jagTimes = document.getElementById("jagTimes");
let randomBox = document.getElementById("randomBox");
let numberOfTimes = 0;
jagTimes.innerHTML = numberOfTimes + "回目";
pushButton.addEventListener("click", function(){
// 生成した乱数を取得(0~9)
// とりあえずここでは、5を当たりとする
// 2秒後に元の画像に戻す
let rn = random.number()
if(rn === 5){
jagImage.src = "img/jag2.jpg";
window.setTimeout(function(){
jagImage.src = "img/jag.jpg";
}, 2000);
}
// ボタンを押した回数を記録
numberOfTimes++;
// HTMLに記載
jagTimes.innerHTML = numberOfTimes + "回目";
// 新しいHTML要素を作成
let newElement = document.createElement('p');
newElement.textContent = rn;
// 指定した要素の中の末尾に挿入
randomBox.appendChild(newElement);
}, false);
}
class random {
static number(){
let randomNumber = Math.floor(Math.random()*10);
console.log(randomNumber);
return randomNumber;
}
}ボタンを押した回数と拾った数字が記入されるようにした。
どう展開させるかな?



